Grip
What is it?
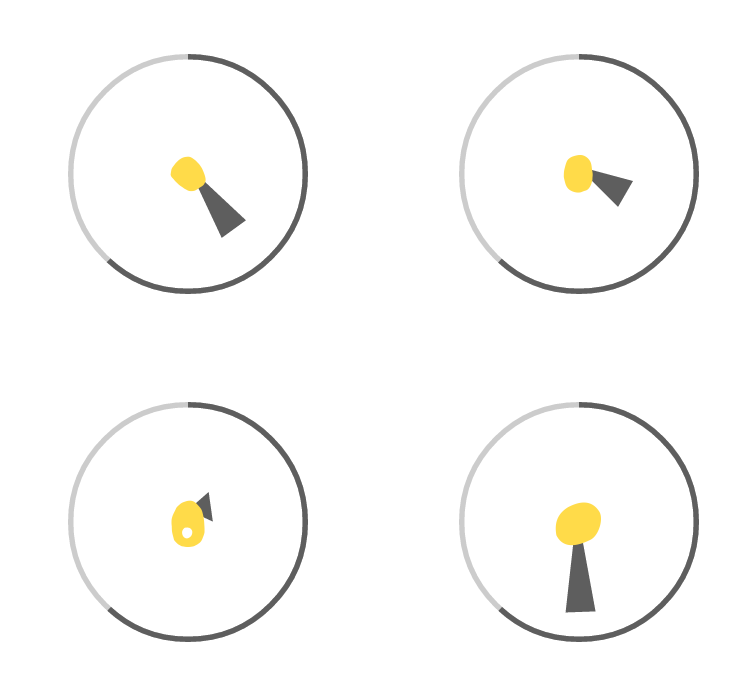
Grip is an interactive climbing system which makes use of grips which can change their colour to enable more routes at one wall and are equipped with pressure sensors to identify different approaches to climb a wall while also tracking success.
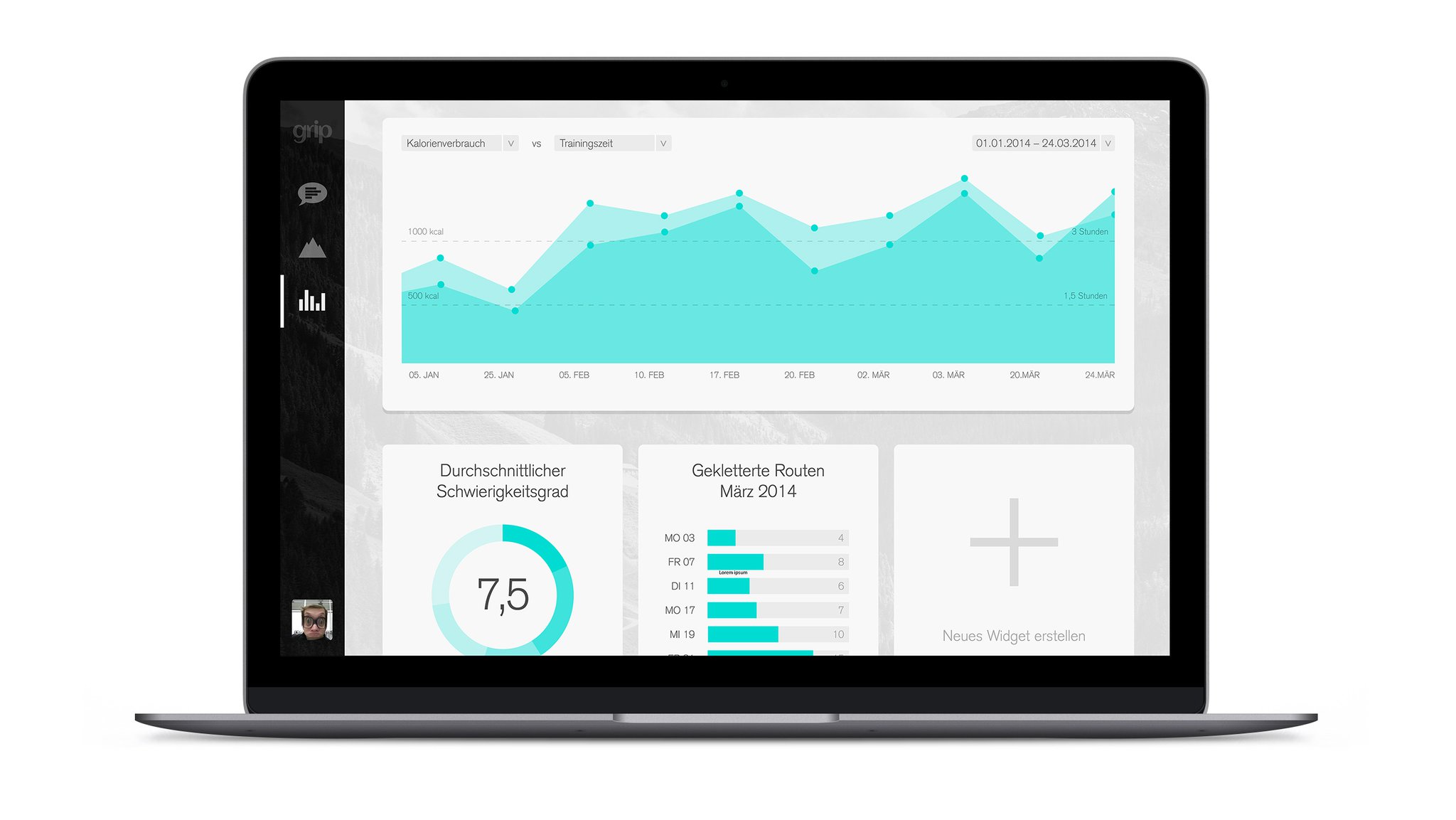
Thinking of the different use cases and touch points we designed a UI touch interface embedded into each climbing wall, offering route selection, the creation of new routes, after climb analysis and special trainings to improve techniques or speed. In a addition, we designed a web interface to keep track over a longer period of time capturing success and trainings on a timeline. As access token to the climbing hall and for identification means, we designed a chip which is attached to a carabiner.


How does it work?
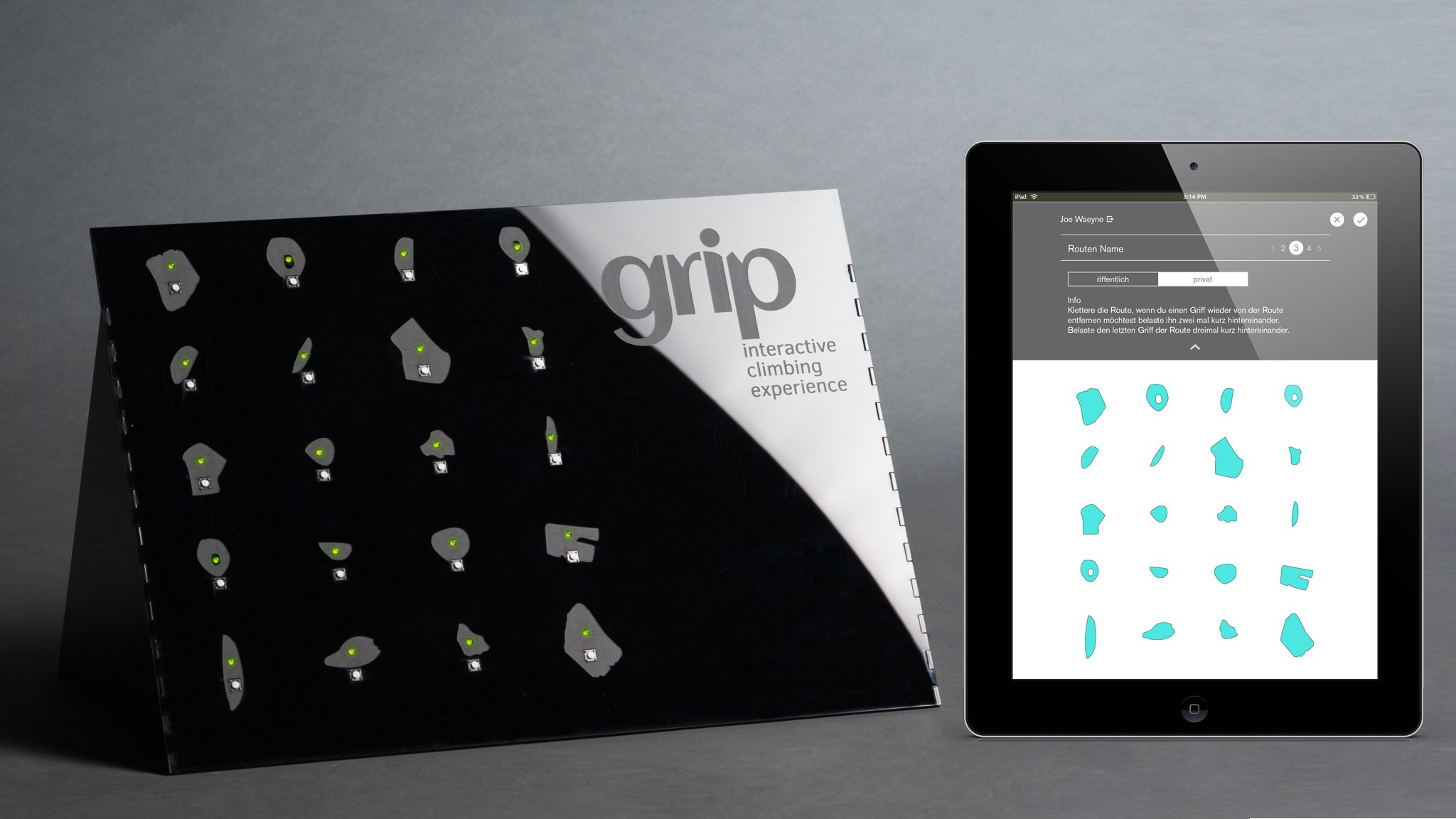
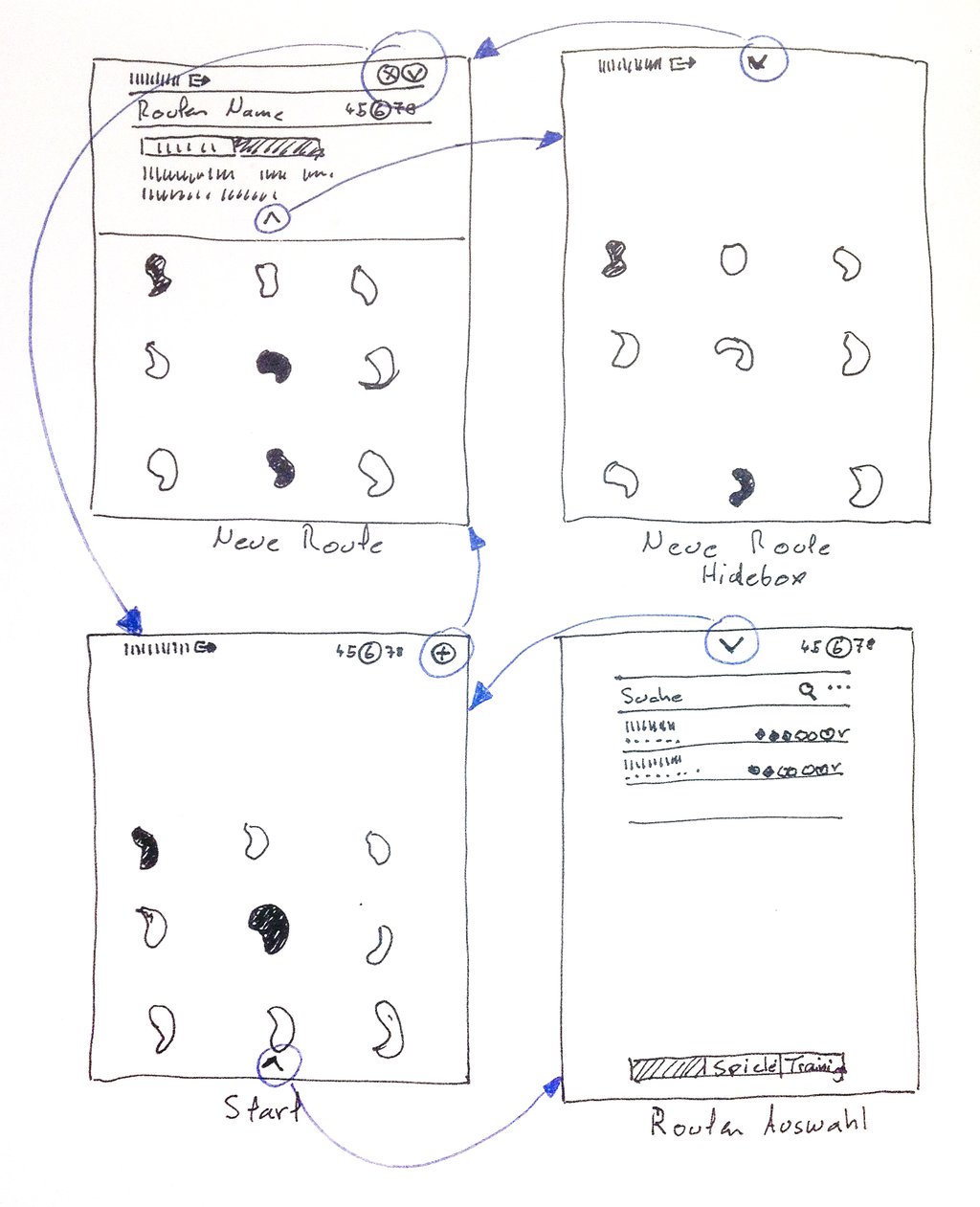
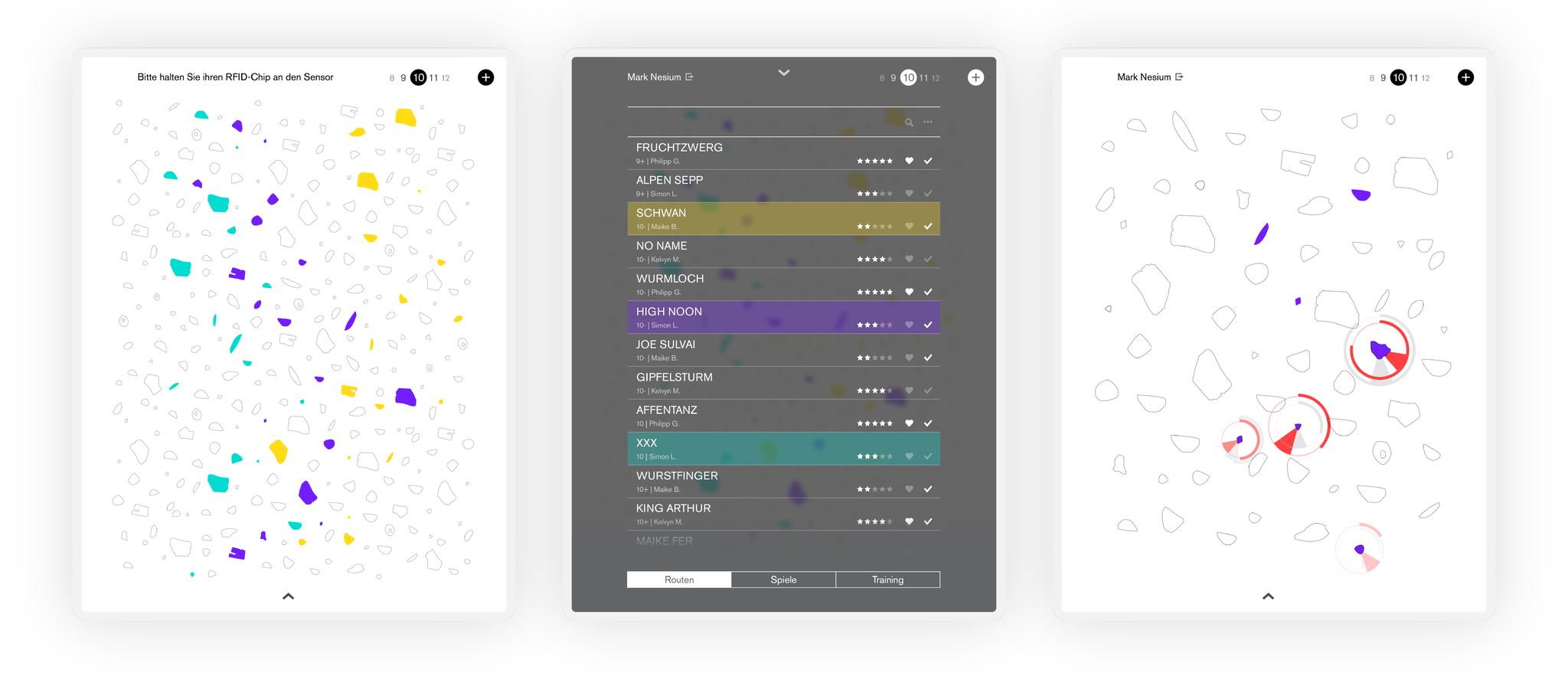
Every wall in the climbing hall is equipped with a touch panel where people can choose the difficulty range they want to climb and swipe through different suggestions, go through a list of routes or choose a training. Once the person starts to climb a route all grips which are not part of a route will be disabled—black. During and after the climb the way the route is approached in comparison to other people can be analysed using the pressure sensors built into each grip.

Prototyping
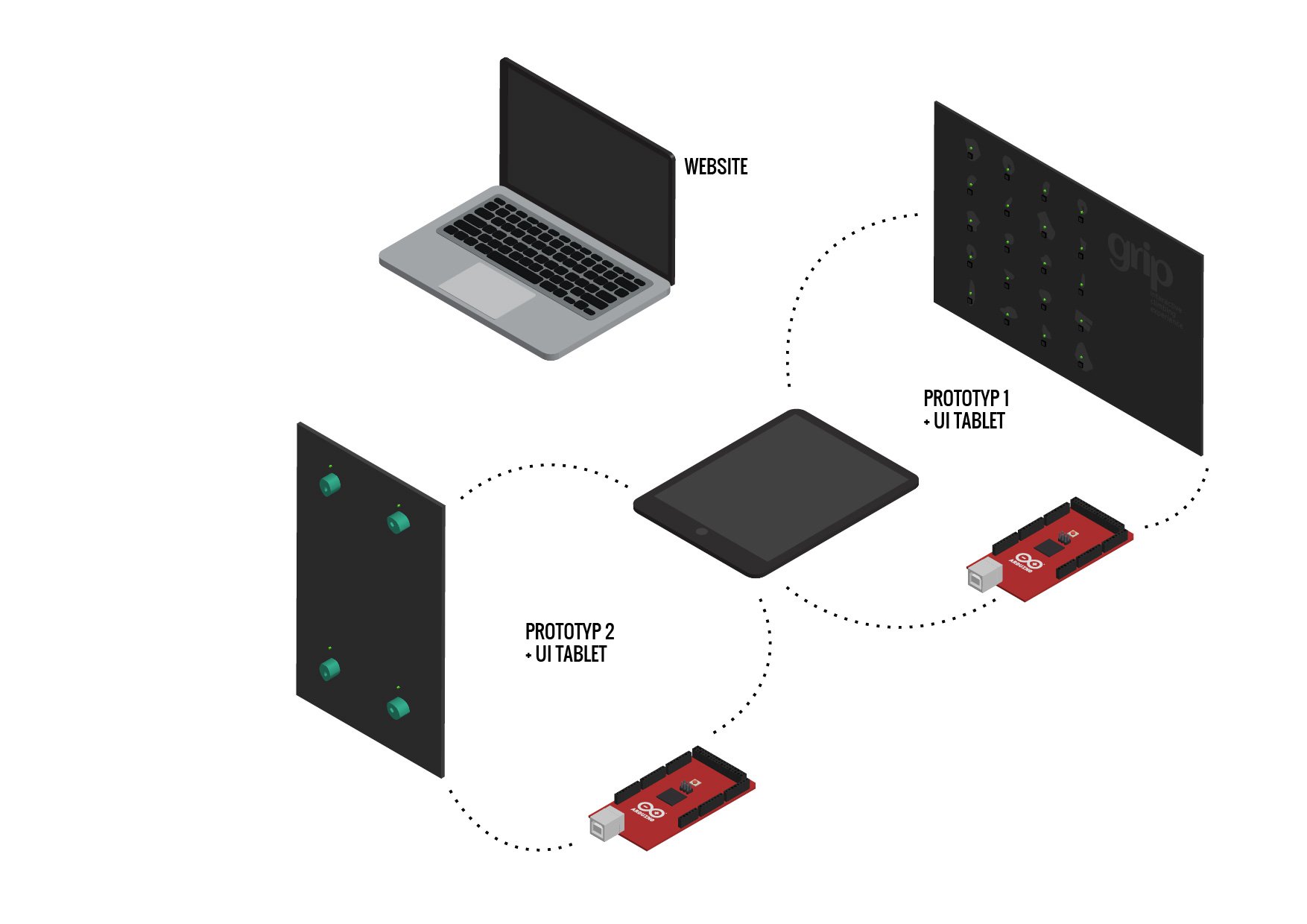
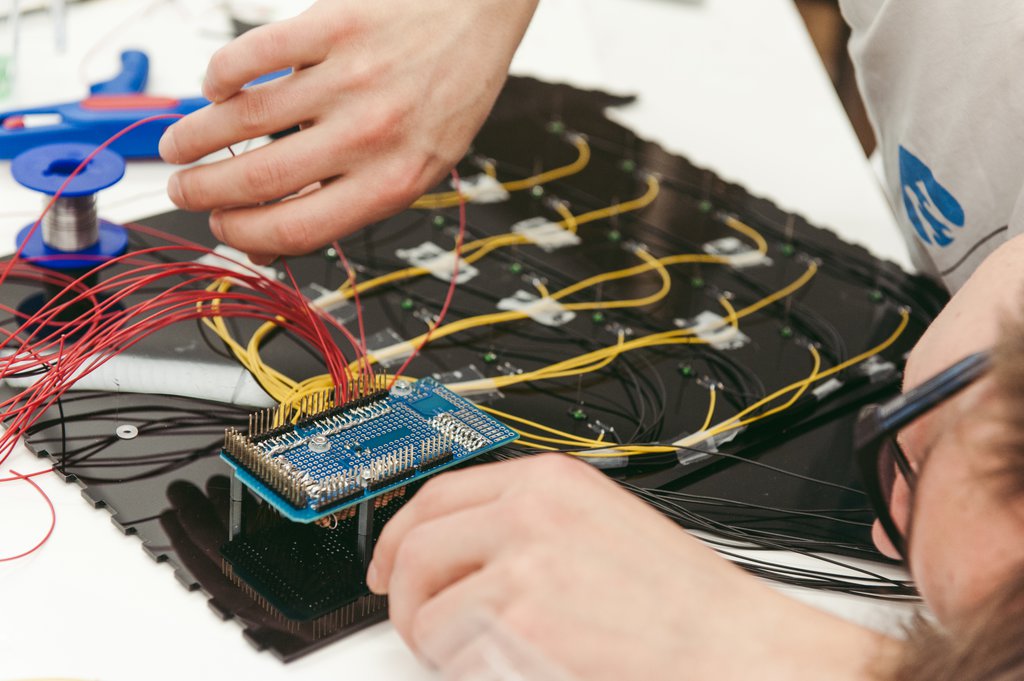
To test different user interface approaches and interactions with the grip, we build two prototypes. One being the miniature prototype which is more focused on the hole scenario of selecting routes, creating routes and climbing. And a real size prototype which we used to test different detail interactions with the grip and to get a feeling how promising pressure data would be to analyse a climb.
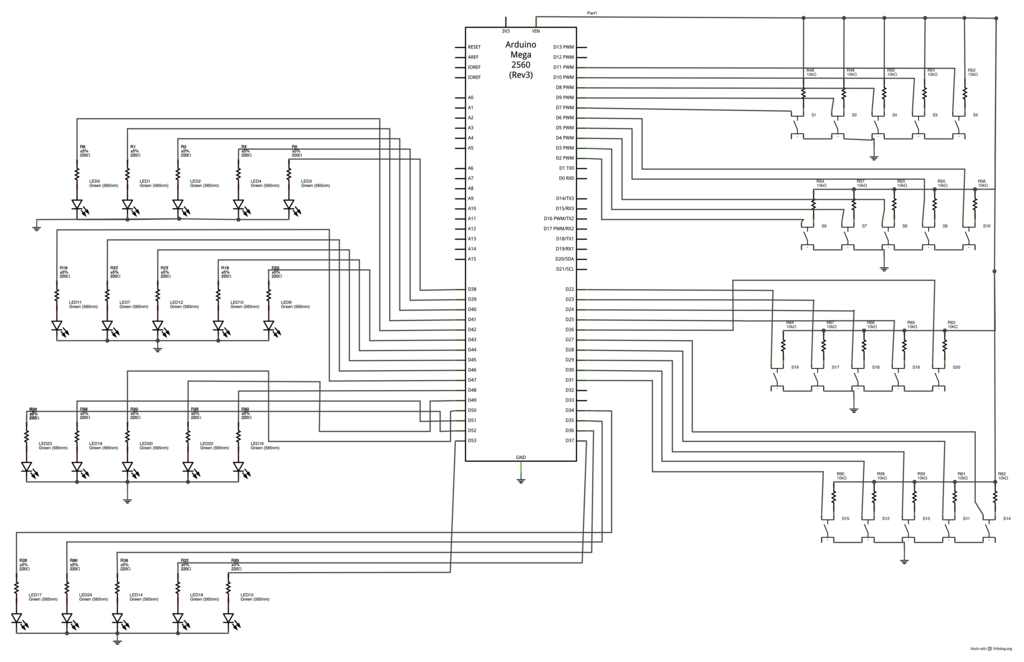
The UI and visualisation is entirely executed in HTML, Canvas, CSS and Javascript using breakout to connect to the Arduino microcontroller which are controlling the sensors and leds.